京东工业优选的商品详情API接口,允许开发者通过程序化的方式,快速获取平台上的商品详细信息。这些详细信息包括但不限于商品名称、价格、规格、库存、图片、评价等,为企业提供全方位的商品信息查询服务。
二、API接口的主要功能
- 实时查询:通过API接口,企业可以实时查询京东工业优选平台上的商品信息,确保采购决策的准确性和时效性。
- 多维度筛选:API接口支持根据商品分类、品牌、关键词等条件进行筛选,帮助企业快速定位到符合需求的商品。
- 详细数据:除了基本的商品信息外,API接口还提供商品的详细描述、规格参数、库存情况等详细数据,满足企业对于商品信息的全方位需求。
- 图片展示:API接口支持获取商品的图片信息,包括商品主图、详情图等,帮助企业更直观地了解商品外观和细节。
- 评价信息:API接口还提供商品的评价信息,包括评价数量、评分、评价内容等,帮助企业了解商品的口碑和用户反馈。

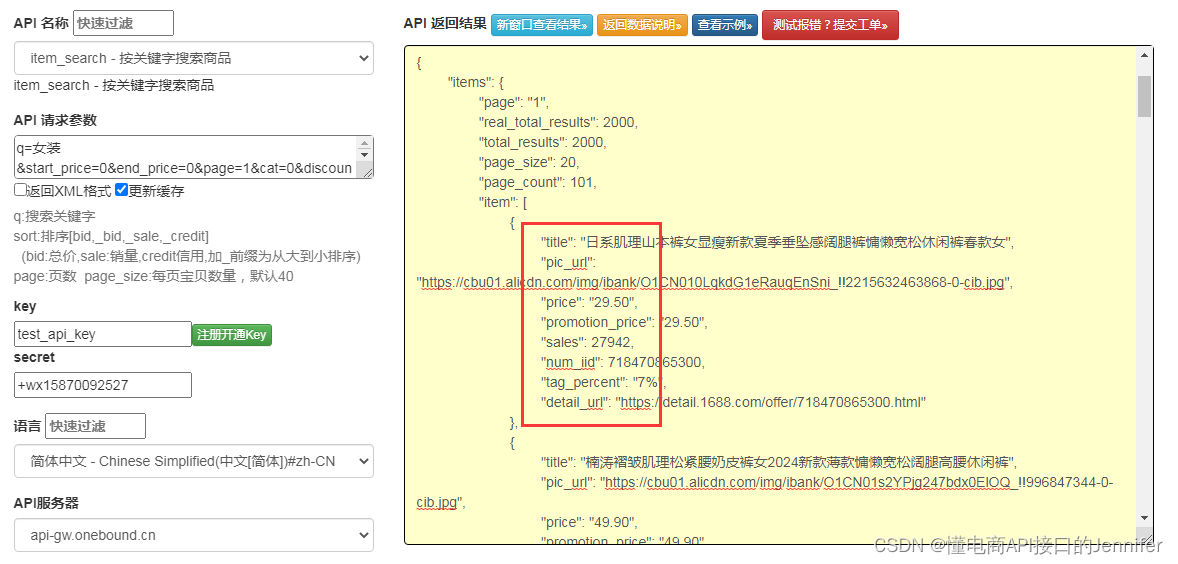
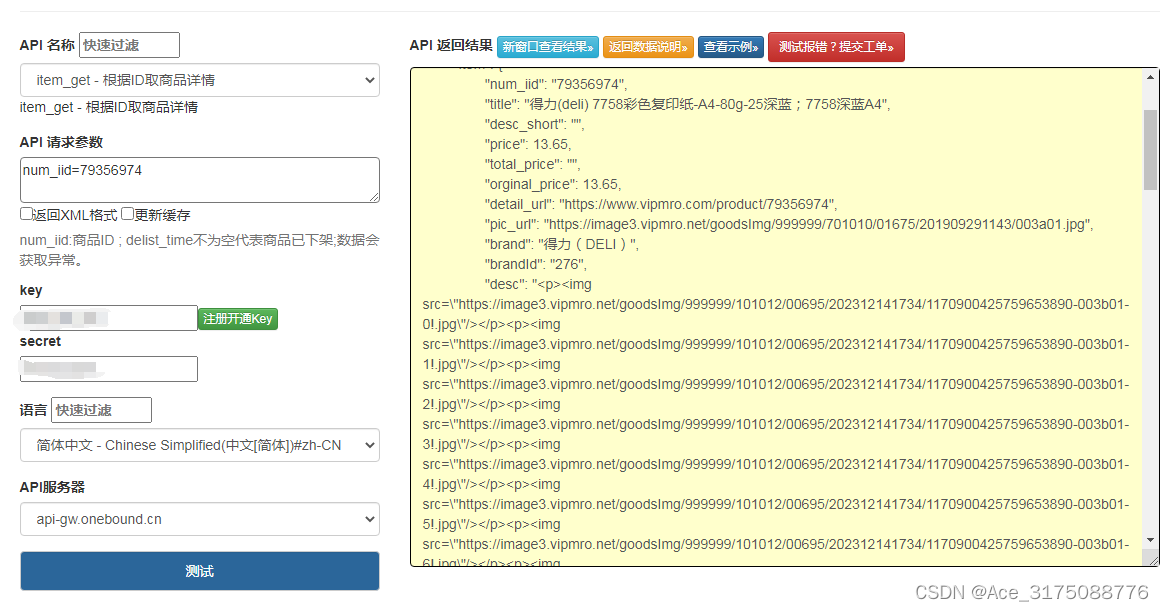
点击获取key和secret
京东工业根据ID取商品详情 API 返回值说明

请求参数
请求参数:num_iid=79356974
参数说明:num_iid:商品ID ; delist_time不为空代表商品已下架;数据会获取异常。
响应示例
{
item: {
num_iid: "1178799",
title: "和泉 功率继电器;RJ2S-CL-D24",
desc_short: "",
price: 11.93,
total_price: "",
orginal_price: 11.93,
detail_url: "https://www.vipmro.com/product/1178799",
pic_url: "https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009a01.jpg",
brand: "和泉",
brandId: "225",
desc: "<p><p id="detail_show_new"><img src="https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009b01-detail_show_new!.jpg"/></p><p id="detail_technology_new"><img src="https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009b01-detail_technology_new!.jpg"/></p></p><img src="https://www.o0b.cn/i.php?t.png&rid=.6453036d1212e&p=2130706433&k=i_key&t=1683161965" style="display:none" />",
item_imgs: [
{
url: "https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009a01.jpg"
}
],
props: [
{
name: "系列",
value: "RJ"
},
{
name: "线圈电压",
value: "DC24V"
},
{
name: "触点数量",
value: "2C/O"
},
{
name: "LED指示灯",
value: "带"
}
],
seller_id: 1178799,
shop_id: "",
model: "RJ2S-CL-D24",
qq: "2851017305",
order_no: "RJ2S-CL-D24",
package_num: "10个/盒",
zhuy: "https://www.vipmro.com/ss/b-225",
data_from: "app",
props_img: [ ],
format_check: "ok",
sales: 0,
desc_img: [
"https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009b01-detail_show_new!.jpg",
"https://image3.vipmro.net/goodsImg/999999/50111114/01818/201906141421/009b01-detail_technology_new!.jpg"
],
shop_item: [ ],
relate_items: [ ]
},
error: "",
secache: "8228a650a628e62c2ba8ee403824d989",
secache_time: 1683161965,
secache_date: "2023-05-04 08:59:25",
translate_status: "",
translate_time: 0,
language: {
default_lang: "cn",
current_lang: "cn"
},
reason: "",
error_code: "0000",
cache: 0,
api_info: "today: max:15000 all[=++];expires:2031-01-01",
execution_time: "0.832",
server_time: "Beijing/2023-05-04 08:59:25",
client_ip: "127.0.0.1",
call_args: {
num_iid: "1178799"
},
api_type: "vvic",
server_memory: "2.94MB",
last_id: false
}